

"Nothing is more important than making customers happy. Seeing that in Praiseworthy makes my day and motivates me to do better." - Wil S. Associate

Main takeaways from the managers:

Main takeaways from the associates:
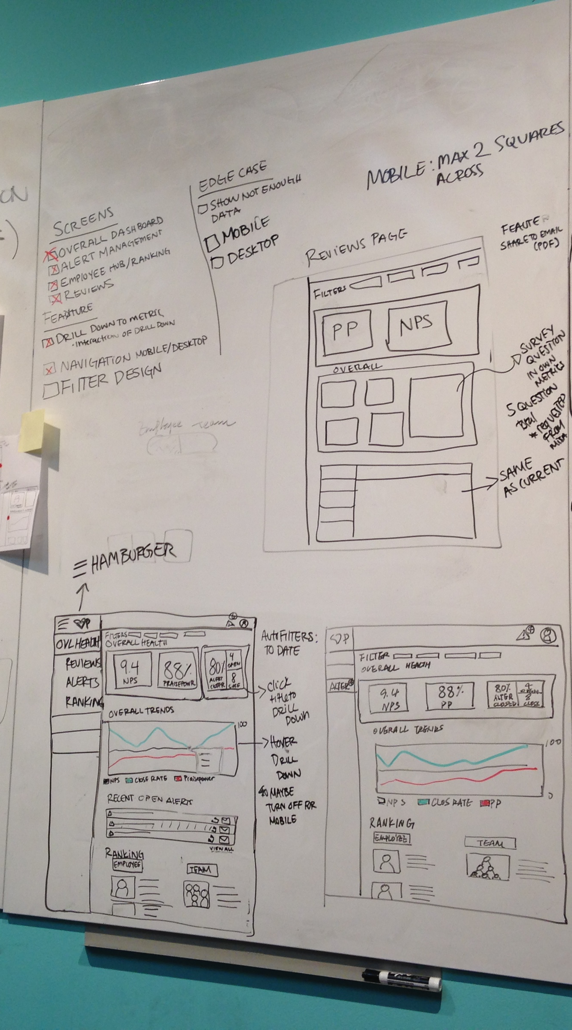
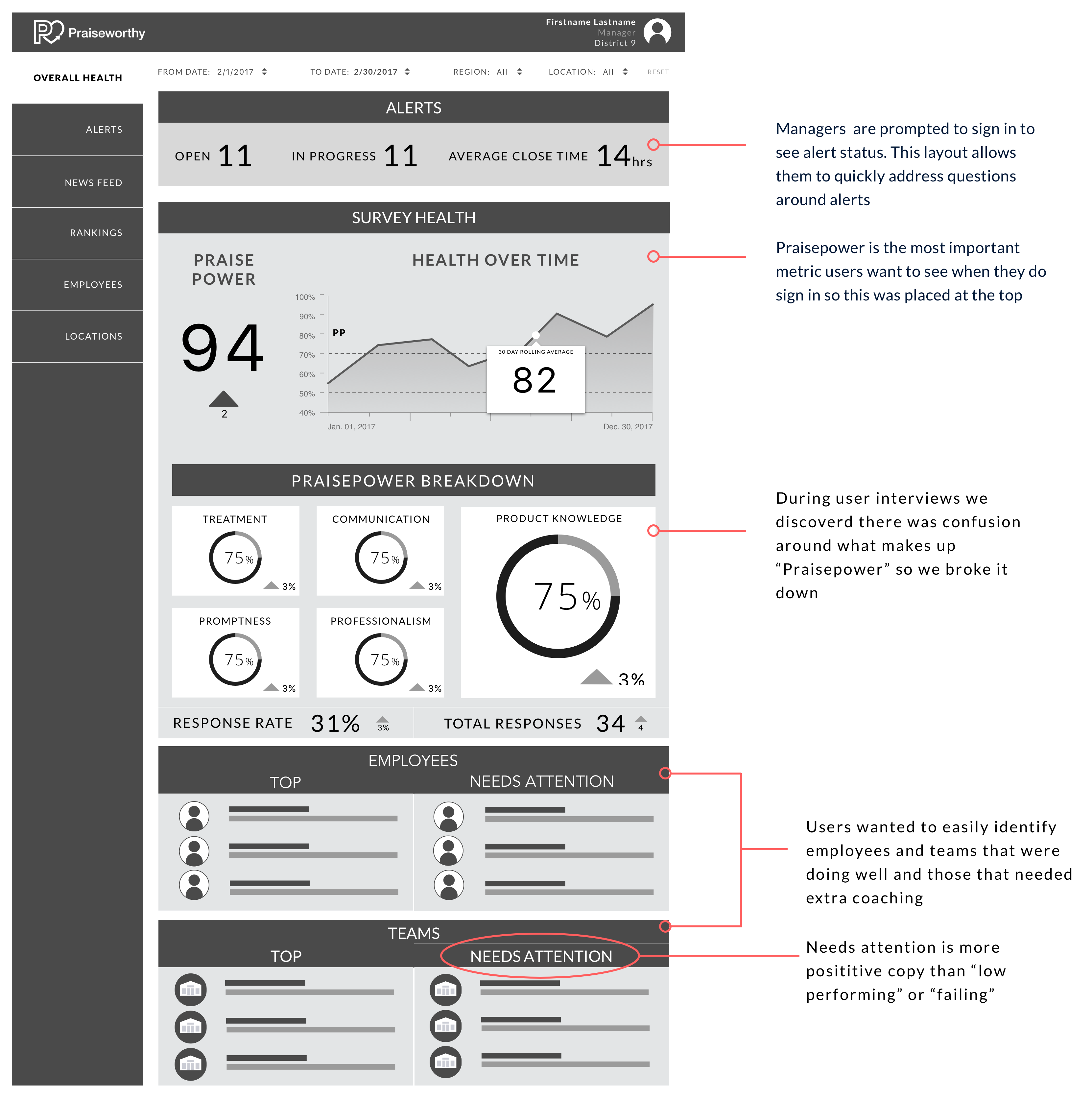
After reviewing interviews we compiled a list of dashboard necessities:





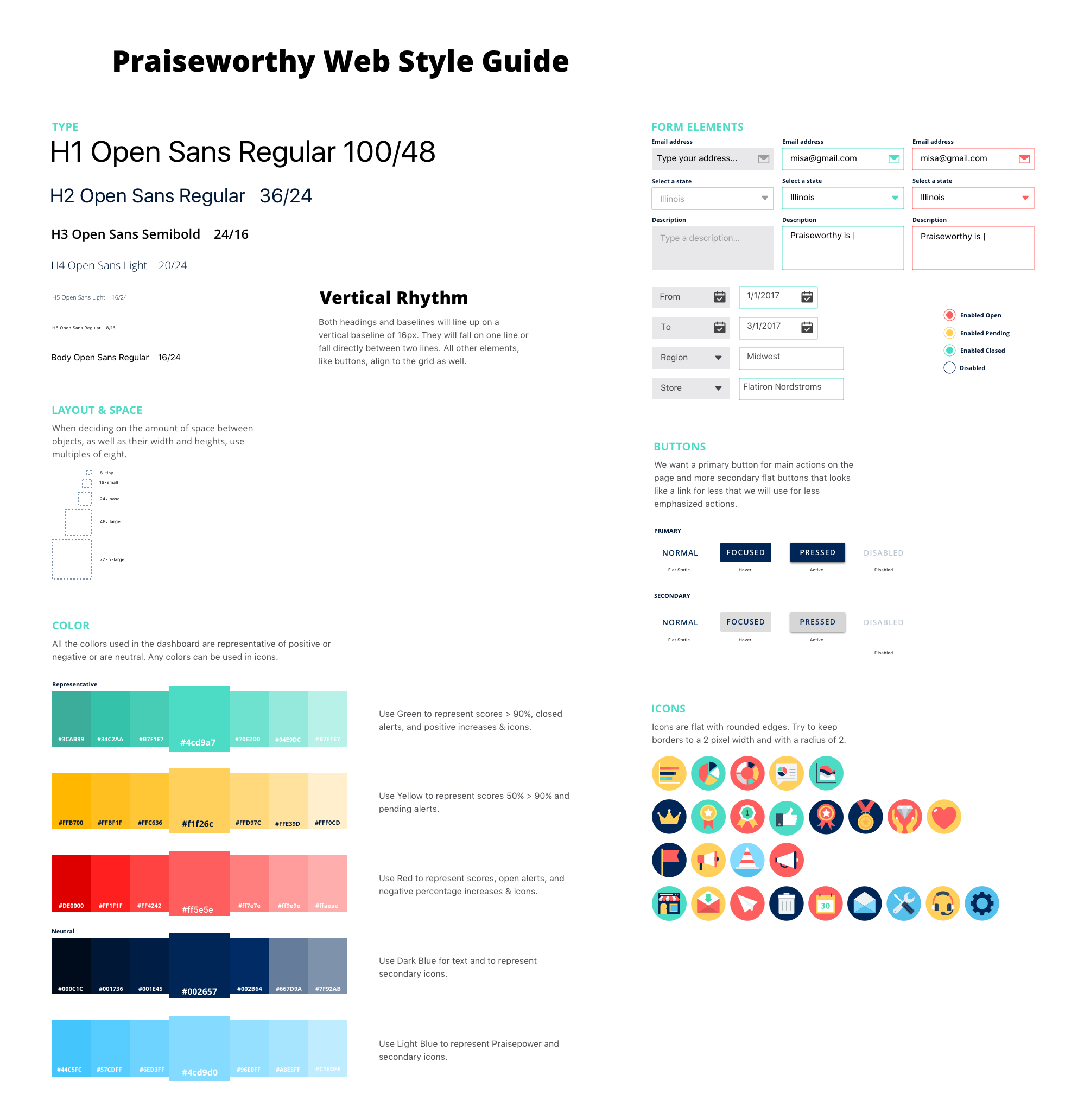
Just for fun we expanded on a design Praiseworthy had on their website to create the Praiseworthy team and our team in icon form!